Columnist Janet Driscoll Miller outlines the steps you should take pre-launch and post-launch to ensure a smooth transition to a new website.

So you’re going to redesign and relaunch your website. Congratulations! That’s certainly a major undertaking. But before your relaunch is live, you may want to perform an SEO audit, just to be safe. A proper SEO audit identifies potential SEO pitfalls prior to launch, giving you time to get issues fixed before you replace your current website.
Unlike a general SEO audit on your website, an audit for a relaunching site is a bit of a different animal because you’re looking at and comparing two different sites: the old site versus the newly designed site. Relaunch audits also come with their own set of challenges.
Many of the tools used to perform an audit require a website to be accessible on the web to scan the site, but when you’re doing a redesign, the new website may be hidden behind password-protected gates or may be on an internal server, inaccessible to these tools.
When performing a relaunch audit, I break it down into two main pieces: pre-launch and post-launch.
Pre-launch audit
While you can certainly wait until after the relaunch to perform an SEO audit, wouldn’t it be better to catch most of the SEO mistakes before your new site goes live?
While I don’t redesign websites myself, I’ve worked with many clients who engage with web design firms. If the web design firm isn’t on retainer and you don’t catch SEO issues prior to the relaunch, you could be faced with additional costs after the relaunch goes live to fix any newfound SEO issues.
So, tackle most of this (if you can) in a pre-launch audit while your web design firm is under contract and the content management system (CMS), files, images and more are already being edited. It’s just a more efficient and frugal approach.
Your pre-launch audit should, at minimum, cover:
- Analytics review
- Technical review
- Content review
- Link review
- Benchmarking
Some audits may go deeper than these five points, but these are a good place to start.
1. Analytics review
As you relaunch the website, you’ll want to be sure that your web analytics continue to seamlessly track from the old website version to the new version. It would be terrible if you were pulling year-over-year data, only to find out later that your tracking wasn’t consistent! Make sure your analytics tracking code is on every page of the new site and that it’s programmed correctly.
Are you using Google Tag Manager (GTM)? If not, now is a good time to integrate it — while you’re already knee-deep in code. I tend to recommend GTM to my clients because it makes adding additional marketing tags to your site so much easier and doesn’t require your web designer or developer to assist every time you need a tracking pixel added to the site.
If you do add GTM for the first time, remember to remove any Google Analytics code from the site and add it instead via GTM. The same is true for other conversion tracking pixels and scripts — be sure to move them to GTM and not duplicate them on pages.
Finally, when you do take the new site live, if you’re using Google Analytics, be sure to add an annotation so that you can easily identify the relaunch date when looking at the graphs.
2. Technical review
Technical issues can truly plague SEO. You may know how your existing site works with SEO, but do you know how your new design, layout, images and code will work? It often won’t be an apples-to-apples comparison.
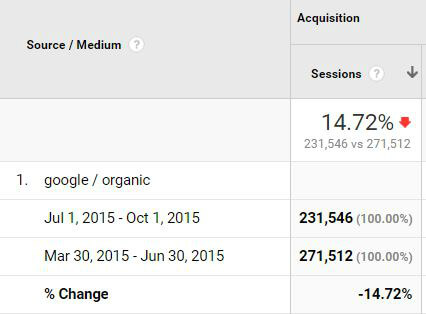
One of the more common technical SEO pitfalls I’ve witnessed with relaunches is not accounting for new page load times. Just how impactful can page speed be? This company made no other changes to their site for content or design. They simply moved everything over to a new CMS. Almost immediately, they lost nearly 15 percent of their Google organic traffic:

In the case of this company, the new CMS increased page load times enough that it dropped about 20 highly-trafficked, non-brand keyword rankings to page two of Google search results. That’s the impact that page speed can make on your rankings!
If your test site is accessible on the web, even for a short time, I highly encourage you to test it using the Google PageSpeed Insights tool to evaluate your page load times prior to launch. Not only will you learn the page load score, but Google provides detailed suggestions for improving the page speed on both desktop and mobile versions of the website.
Are you changing servers with this relaunch? Not all servers and web hosts are created equal, and some just aren’t as fast to start loading your pages. Test out your time to first byte using ByteCheck. Compare your current server with your new one. Is the new one at least as fast to first byte as the old one?
I’ve often seen a test site have a robots.txt file that disallows Googlebot and other search bots from indexing that site because it’s a test site rather than the preferred live version. That’s a valid approach, but just be sure to test your relaunched site immediately after relaunch to ensure that the test robots file is not moved to the live site. If it is, then your live site will stop showing in search engine results pretty quickly.
Is the site responsive for mobile? It’s so much easier to add that now than after the relaunch, when you’ll have to re-engage with web designers. Check out the site on Google’s Mobile Friendly Testing Tool. Most of the mobile-friendly requirements from both Google and Bing are centred around design issues, so it’s helpful to find those issues prior to launch and rectify them before you go live.
Does the new site use structured markup? As with GTM, a relaunch represents a great time to update templates and site code. Even if there are not rich snippets for a particular schema category, mark up your code anyway! Structured markup is used in a number of ways by search engines.
3. Content review
One of the common issues I’ve found on websites is image size. Many times when a CMS (content management system) is being used, the people updating website content aren’t web designers themselves. That’s the beauty of a CMS — it helps everyone in an organisation contribute to the website without requiring much (if any) technical knowledge. But this can lead to big problems down the road for page speed because of image uploads. Here’s an example of how this happens.

The image on the top is the size that the image is displayed in the blog post where it appears. The image on the bottom is the actual size of the image that was uploaded. Uploading a large photo for a smaller space is a waste of file size and page load time. It takes your page longer to load a larger file than a smaller one.
Thankfully, many CMSs have plugins now to address this issue. I personally use the WP Image Size Limit plugin for WordPress to restrict how large the size of the image upload can be.
If you’re rewriting site content, have you reviewed your keywords? Are there keywords that you want to optimise for, but there’s no appropriate page on the current site for them? Consider creating a new page where needed on the new site.
Are you able to edit the title tag and meta description tag on each page? If you’re using a CMS, you may also need a plugin to allow you to edit these fields. For WordPress, I use the Yoast SEO plugin to edit title tags and meta descriptions.
If you have a CMS, will it be creating and dynamically updating your XML Sitemap? Here again, I find that many CMSs need a plugin to do this. The Yoast SEO plugin will also perform this task.
If your URLs will be changing, which can be common with a new CMS, have you mapped out and programmed your 301 redirects? Programming 301 redirects is essential if you’re relaunching to ensure that when those URLs do change, Google and the other engines can find the content in its new location. Here’s an example of a website that relaunched using a new CMS with new URLs and did not program 301 redirects:

This screen shot is from a client that came to me after a relaunch when they were seeing dramatic drops in traffic to the site. As you can see here from Google Search Console, everything was purring along nicely until the relaunch, when the number of URLs not found by Googlebot shot up to over 15,000! They didn’t do the 301 redirects. If you’re using a Linux server (PHP and WordPress), then you can easily program these redirects using the .htaccess file.
4. Link review
If your domain isn’t changing, and you take care of those 301 redirects, inbound linking might not be a major issue with a relaunch. However, you certainly want to be sure that you optimise your internal links from page to page on your site. You can also address this post launch, but certainly if you’re in the process of adding or editing content, it’s a good time to add these internal links to pages.
Google Search Console shows you the current internal links it sees on your site under Search Traffic > Internal Links. As you’re updating content, are there places you could add additional, appropriate internal links?
5. Benchmarking
Finally, just before the relaunch goes live, I like to benchmark my SEO metrics. What is the organic traffic to the site from various search engines? What are the current rankings for various high-traffic keywords? You’ll use this benchmark data after the relaunch goes live to monitor and ensure that your SEO is staying the course.
Post-launch audit
After the new website is live, you’ll need to monitor it closely to see if there are any changes in organic traffic and rankings. I like to run checks internally every day for about two weeks to ensure everything stays on track, comparing daily data to my benchmark and looking for signs of dips in organic traffic.
If you start to see dips or losses, diagnose the problem quickly. Have certain pages stopped receiving any organic traffic? Check your 301 redirect for that page. Have certain pages dropped in organic traffic or ranking compared to the benchmark? Determine what changes occurred on that page — could it be page load speed or image size?
Even if you have to delay a relaunch schedule, it’s far better to ensure that your redesigned site will launch as SEO-friendly as it can be to help ensure that you keep the rankings and traffic you may have with the old site and hopefully, grow it with the new site launch.
Source: Search Engine Land
Learn more SEO auditing tips from the SEO experts today.